Category: New features
-
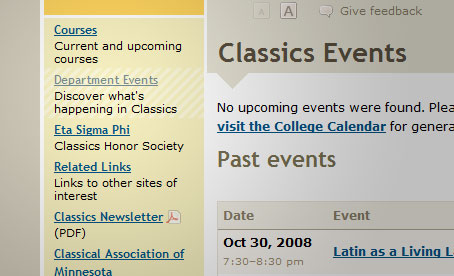
Improved Default Aux Box
—
by
Today we officially say goodbye to the stale “Did You Know” factoids from our website’s Aux Box (the blue column on the right side of many pages that contains extra content) and say hello to some new and improved, always-fresh content. By default, we now pull events from the College Calendar, news, and profiles into…
-
Religion Theses Search
—
by
While the religion department has been posting copies of students’ senior theses on its website for a number of years, we recently added a handy search box to the page. Thanks to a little bit of help from some Google technology, you can now search through all of these academic documents. There’s a lot of…
-
College Calendar Redesigned
—
by
One of the oldest, largest, and most important pieces of the Gustavus website, the College Calendar was just rethought, redesigned, reprogrammed, and released.
-
We fixed the back button
—
by
Have you ever gone to the Gribly, made a couple of searches, and hit the back button only to return to the page you were at before you even went to the Gribly? That’s not what you expected, right? Frustrated? We hear you. This is a frequent problem in applications designed like the Gribly (i.e.…
-
Text input example text with jQuery
—
by
When filling out a form on the web, it isn’t always crystal clear what you are supposed to type into every text input field. Since a confusing form is a form that is less likely to be completed, it is critical to provide help wherever important. In these cases, it can be very helpful to…
-
Gribly suggest as you type
—
by
We just added an exciting new feature to the Gribly: search suggestions as you type.
-
ColorFlashing with jQuery Enchant
—
by
Widgets, buttons, and doodads are always vying for one’s attention. So, if something is very important, what options does a developer have that will effectively and unobtrusively grab the user’s focus?