Category: Standards
-
Website Template Changes
—
by
Today we’re launching some noticeable changes to the Gustavus website template. These updates were made to alleviate some issues that we noticed last year following the implementation of the new design. Primarily, these changes alter the look and functionality of the header and footer, so we’ll provide a brief explanation of each change below. Audience…
-
Help Us Redesign the Website
—
by
We’ll be working with the Office of Marketing and Communication in the upcoming months to completely overhaul the Gustavus website. Our goal is to accomplish this feat before September 2015, and we need your help to make this happen. If you have feedback about the current website template or the Gustavus homepage, we’d like to…
-

Calendar Events in Google Search Results
—
by
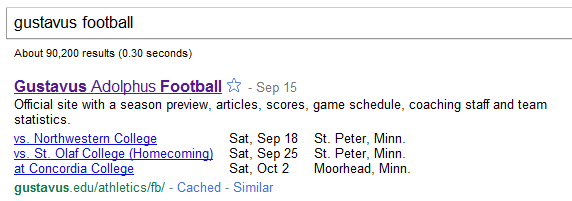
Google has recently started showing our calendar events next to many search results at Gustavus. Want to know what’s happening at Gustavus? Search for gustavus. Wondering when the next big game is? Search for gustavus football. Curious about what the SAO has been up to? Search for gustavus student activities. This magic is possible because…
-
College Calendar Redesigned
—
by
One of the oldest, largest, and most important pieces of the Gustavus website, the College Calendar was just rethought, redesigned, reprogrammed, and released.
-
Linking in Style… CSS3 Selectors for the Win
—
by
Today, we made a couple subtle but visually helpful additions to hyperlink styles in our site-wide CSS. We used some advanced features of CSS3 to isolate off-site links, to add an extra background image and padding to the link, based on how MediaWiki handles off-site links. We also added a mail icon to mailto: e-mail…
-
What microformats mean to you
—
by
Recently we’ve highlighted a few instances where we’ve incorporated microformats into web applications and websites (e.g. faculty schedules and the 2006 Nobel Conference site). We’ve even hinted that more microformat-enabled goodies are in the works, yet we’ve only given very cursory overviews as to their purpose, importance, and usage. Rather than embark on our own…
-
Faculty Schedules Improved
—
by
We recently fixed and improved on our Faculty Schedules pages. Somehow, the CSS file for the site was deleted during the 2005-2006 school year, making the page harder to read and use. We’ve added new CSS and javascript to the site, including a box on the right that keeps track of people you’ve selected to…
-
2006 Nobel Conference Website
—
by
The 2006 Nobel Conference website, featuring an original design by Jerry Nowell, is now live. The cool feature on this year’s Nobel Conference website is the slick implementation of the hCalendar microformat on the Conference’s schedule page and the hCard microformat on the presenter pages and schedule page. This will allow software that can recognize…
-
Gustavus Homepage Concept
—
by
Our homepage was one of the final pieces of the Gustavus Website that needed to be updated to the look-and-feel we introduced in December. We have been hard at work to create a concept that incorporates global trends, reflects our new design paradigms, addresses known information architecture issues, improves the accessibility and usability of the…